# 常见父项属性
| 常见父项属性 | |
|---|---|
| flex-direction | 设置主轴的方向 |
| justify-content | 设置主轴上的子元素排列方式 |
| flex-wrap | 设置子元素是否换行 |
| align-content | 设置侧轴上的子元素的排列方式(多行) |
| align-items | 设置侧轴上的子元素的排列方式(单行) |
| flex-flow | 复合属性,相当于同时设置了flex-direction和flex-wrap |
# 主轴和侧轴
主轴:x轴水平向右方向(默认) 侧轴:y轴水平向下方向(默认)
# flex-direction-设置主轴的方向
主轴和侧轴是会变化的,看flex-direction设置谁为主轴,剩下的就是侧轴,而我们的子元素是跟着主轴来排列的
| 属性值 | 说明 |
|---|---|
| row | 默认从左到右 |
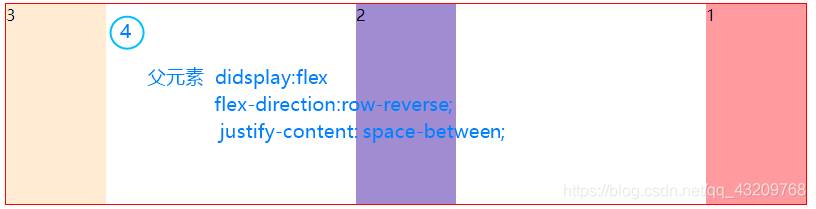
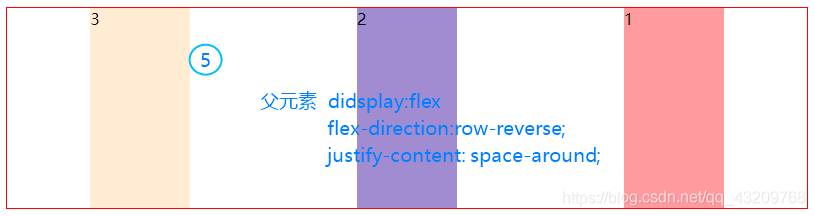
| row-reverse | 从右到左 |
| column | 从上到下 |
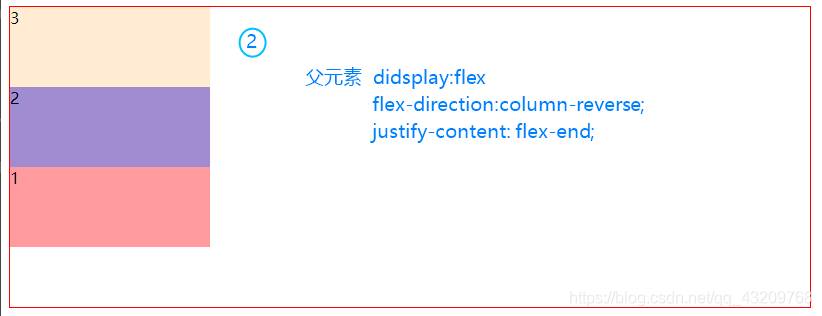
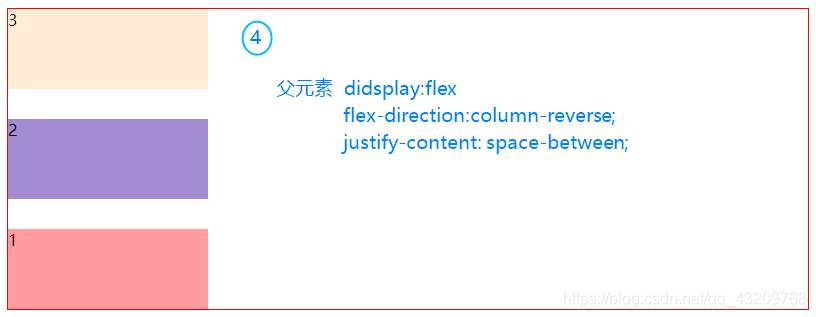
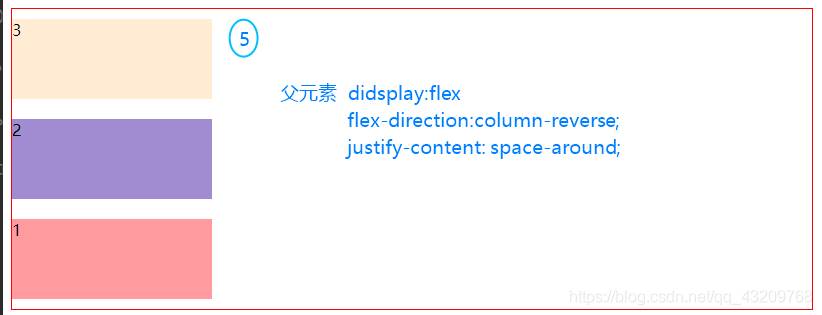
| column-reverse | 从下到上 |
# justify-content-设置主轴子元素排列
| 属性值 | 说明 |
|---|---|
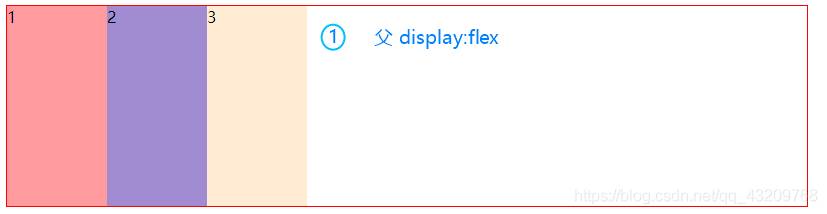
| flex-start | 默认值:从头部开始 如果主轴是x轴,则从左到右 |
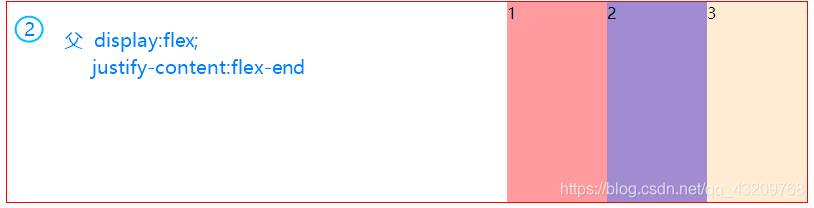
| flex-end | 从尾部开始排列 |
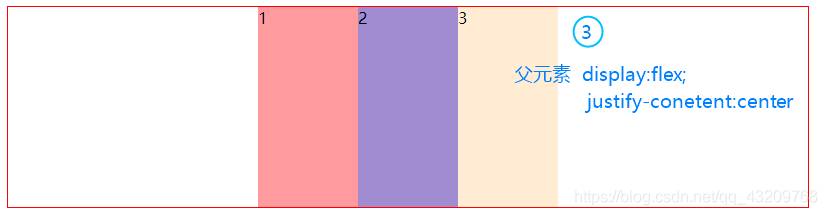
| center | 在主轴居中对齐(如果主轴是x轴则水平居中) |
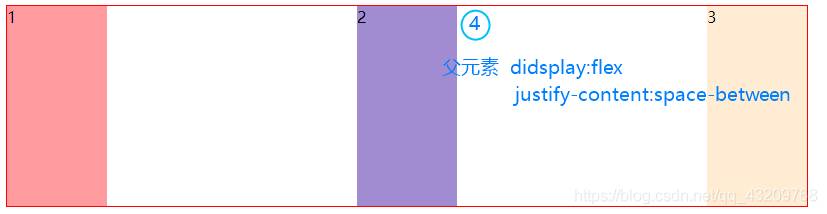
| space-between | 先两边贴边,再平分剩余空间(重要) |
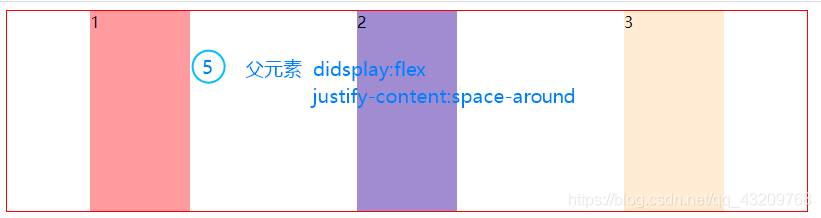
| space-around | 平分剩余空间 |
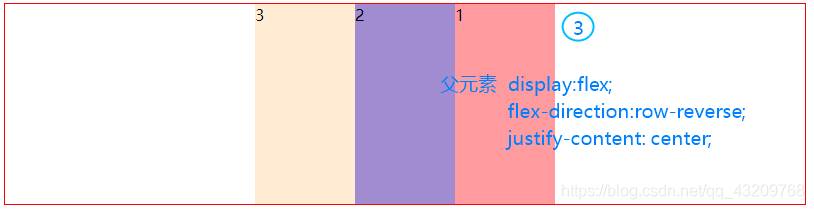
row-reverse和lfex-end的区别 flex-direction和justify-content使用案例 flex-direction:row





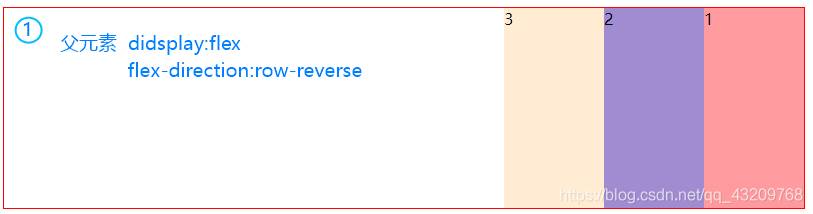
flex-direction:row-reverse





flex-direction:column





flex-direction:column-reverse





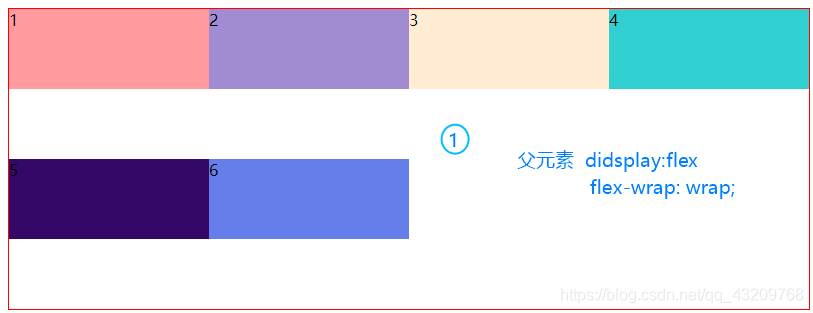
# flex-wrap-子元素是否换行
flex布局中,默认不换行,如果装不下,会缩小子元素的宽度,放到父元素里面
# align-items-设置侧轴上子元素排列(单行)
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值,从上到下 |
| flex-end | 从下到上 |
| center | 挤在一起居中(垂直居中) |
| stretch | 拉伸 |



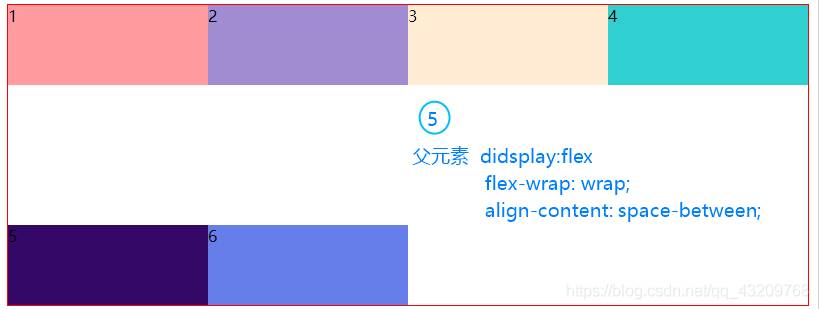
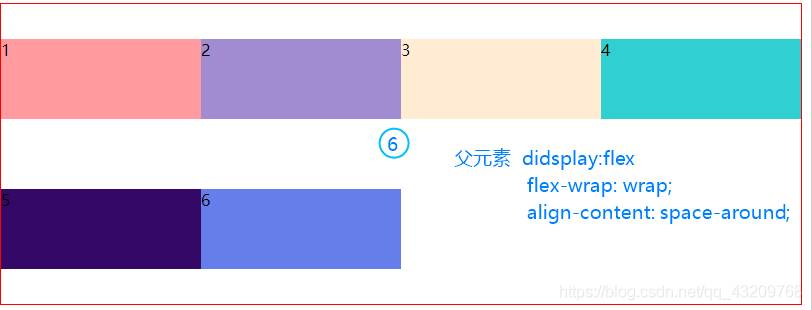
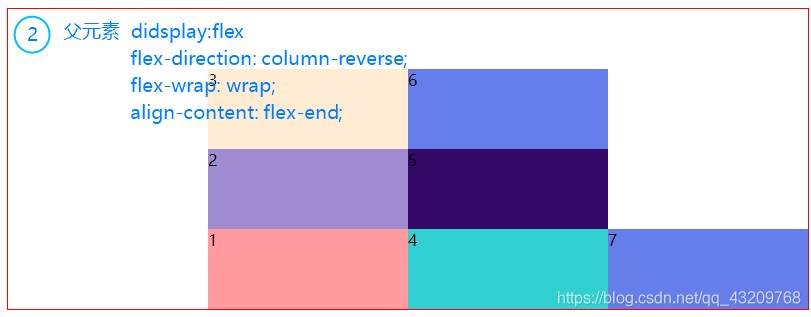
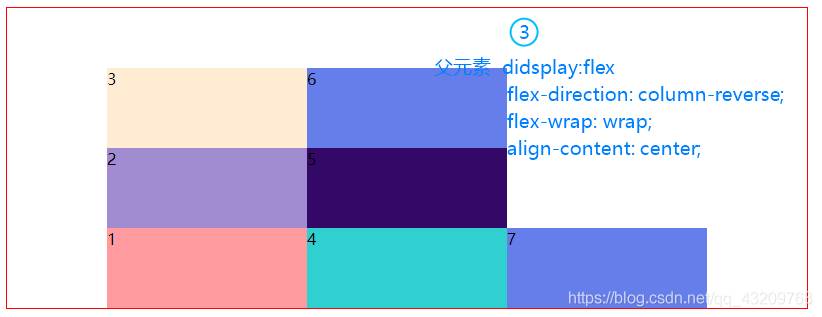
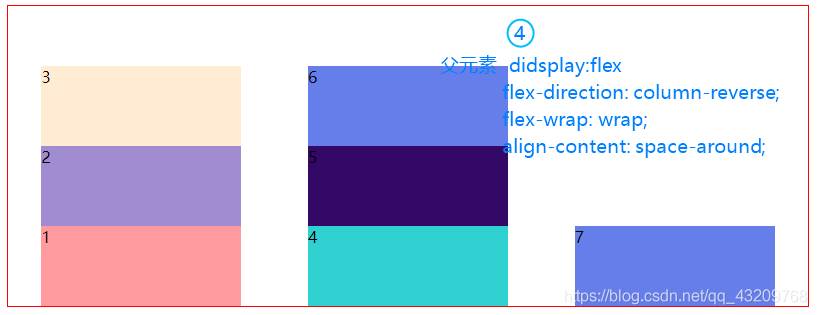
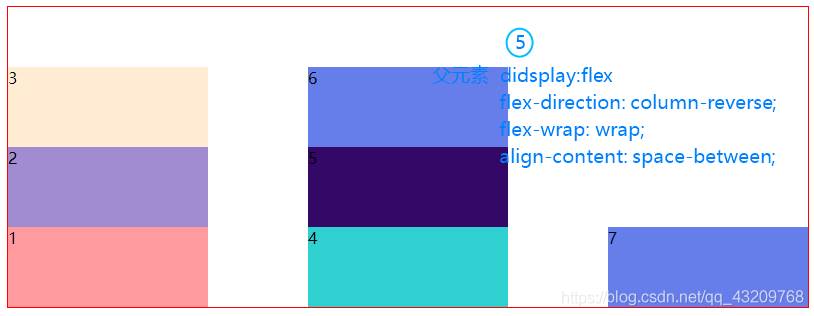
# align-content–设置侧轴子元素排列(多行)
| 属性值 | 说明 |
|---|---|
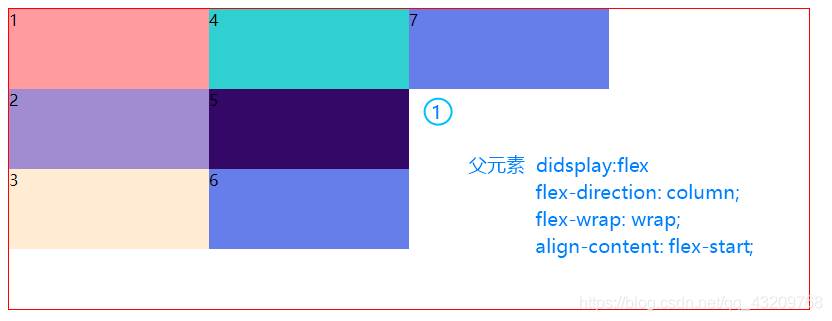
| flex-start | 默认值:在侧轴的头部开始排列 |
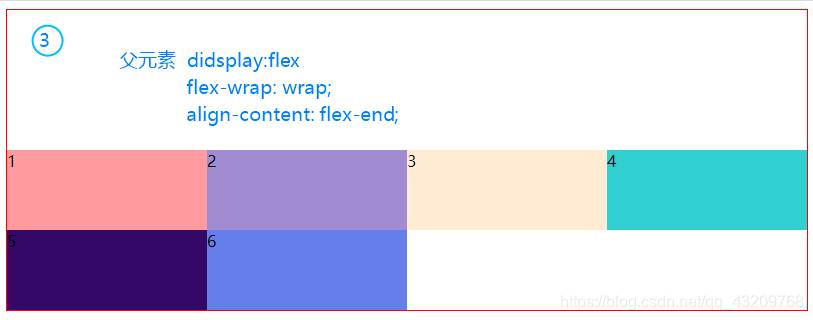
| flex-end | 在侧轴的尾部开始排列 |
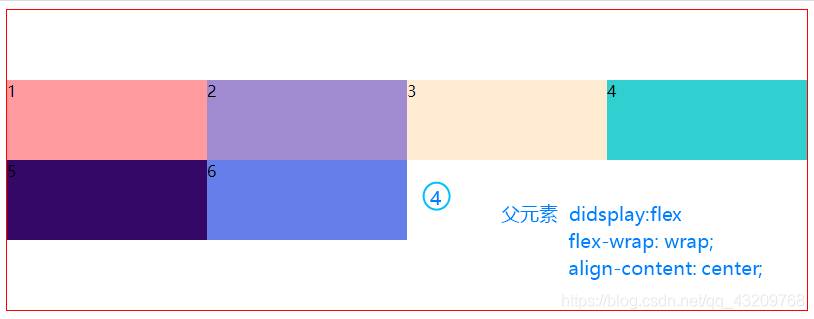
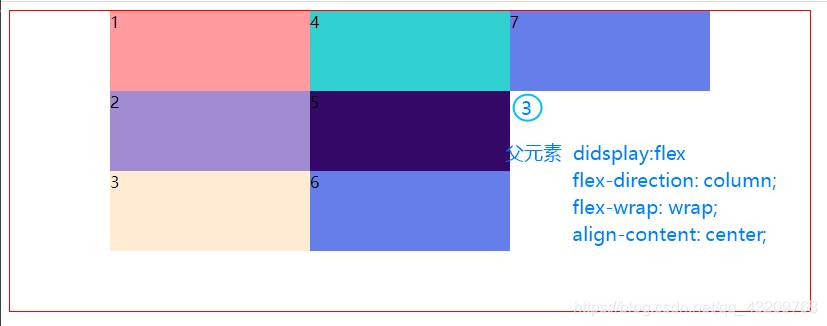
| center | 在侧轴中间显示 |
| space-between | 子项在侧轴先分布在两头,再平分剩余空间 |
| space-around | 子项在侧轴平均分配剩余空间 |
| stretch | 设置子项元素高度评分父元素高度 |






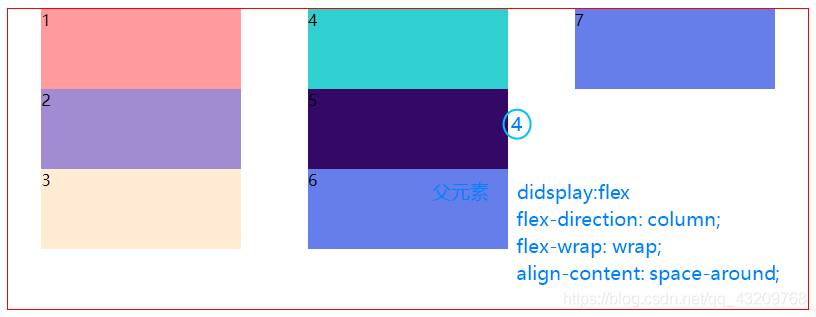
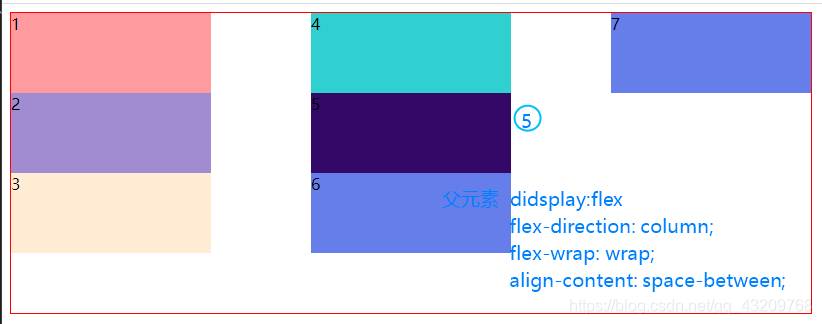
主轴为y轴的情况下,侧轴align-content如何排列





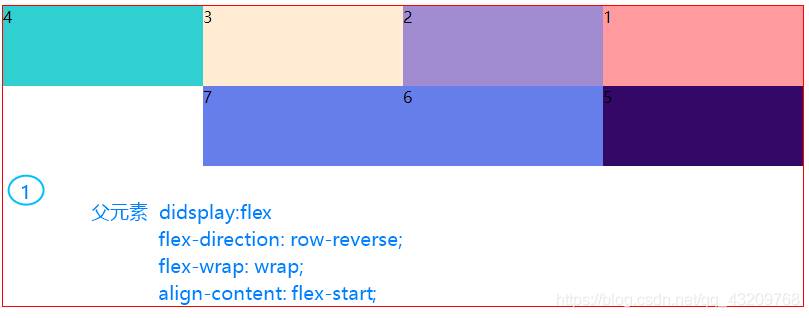
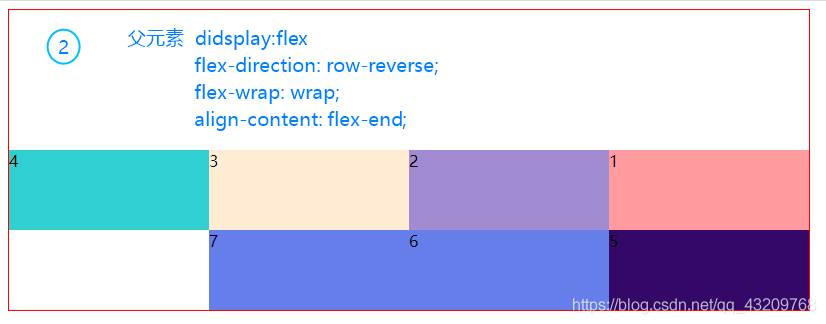
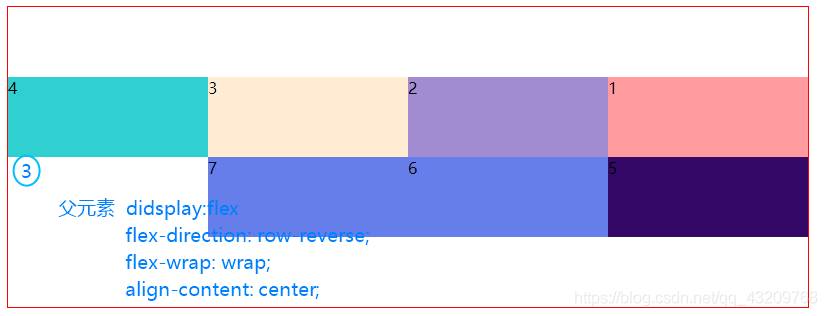
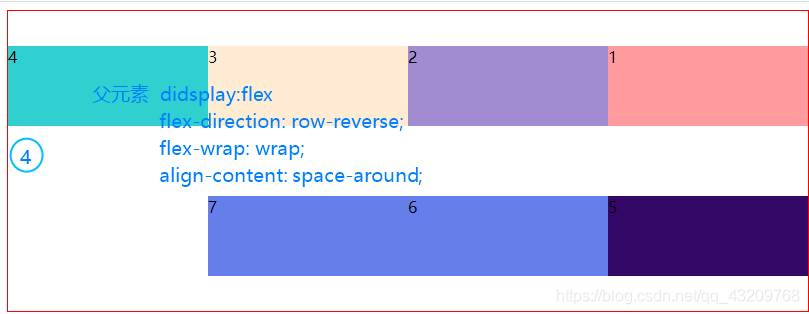
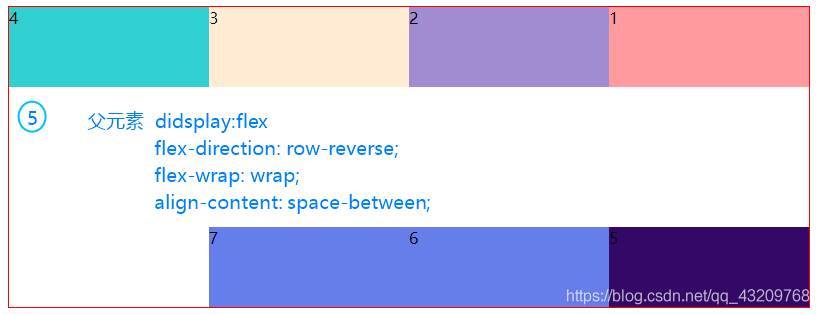
flex-direction为row-reverse情况下,侧轴align-content如何排列





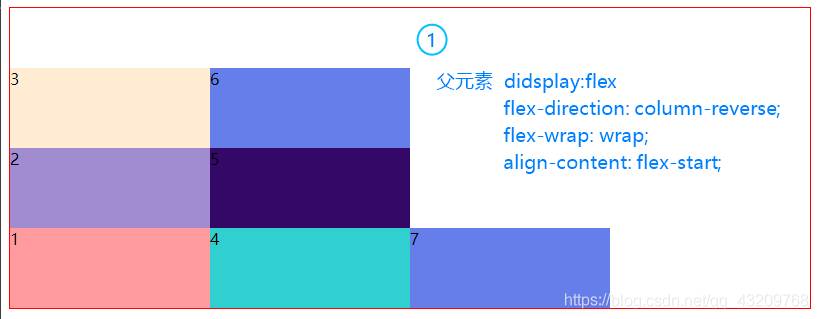
flex-direction为从column-reverse情况下,侧轴align-content如何排列





# align-items和align-content的区别
align-items适用于单行情况下,只有上对齐、下对齐、居中和拉伸
align-content适用于换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。
总结就是单行找align-items,多行找align-content
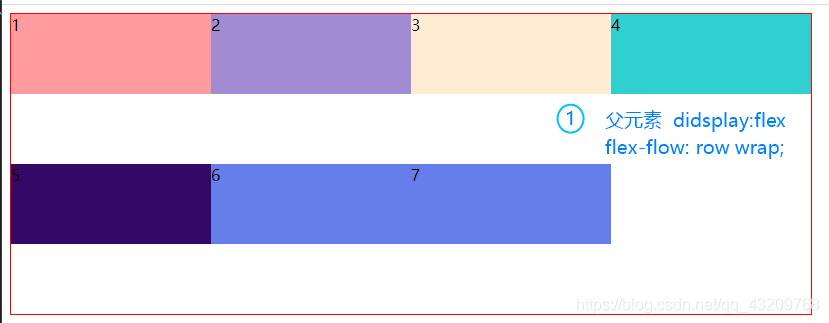
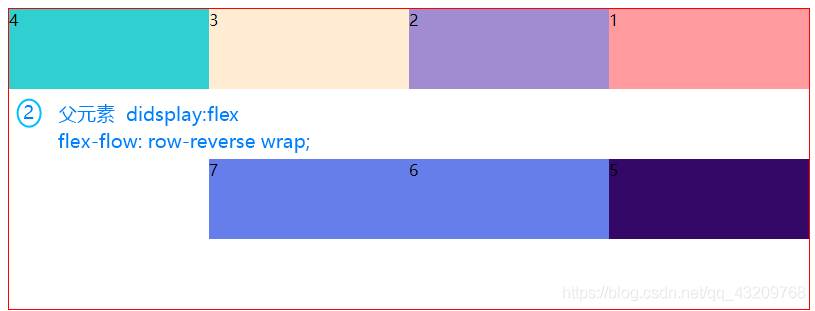
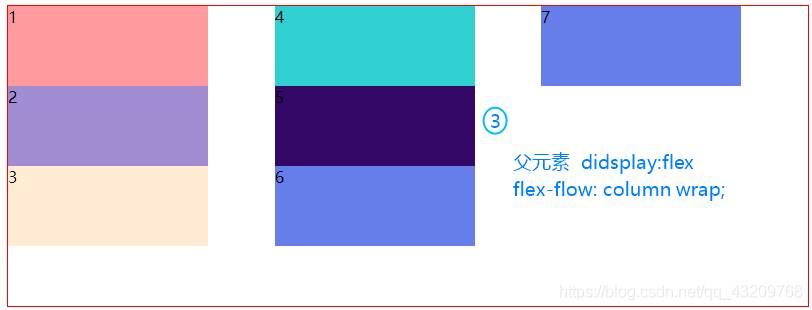
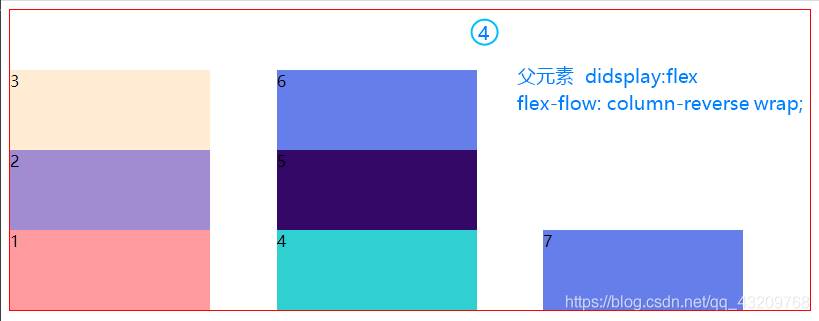
# flex-flow 是flex-direction和flex-wrap属性的复合属性