# CSS 基础选择器
CSS 选择器的作用
<div>div1</div>
<div>div2</div>
<p>段落</p>
<ul>
<li>ul里面的li</li>
</ul>
<ol>
<li>ol里面的li</li>
</ol>
2
3
4
5
6
7
8
9
- 我想把 div 里面的文字改为红色?
- 我想把第一个div 里面的文字改为红色?
- 我想把 ul 里面的 li 文字改为红色?
选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。 简单来说,就是选择标签用的。

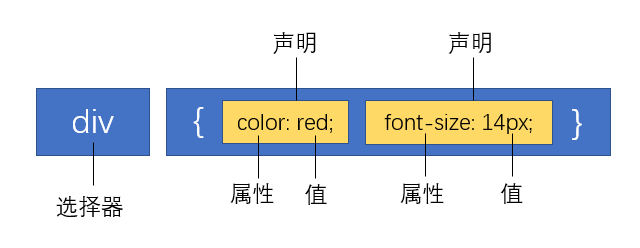
以上 CSS 做了两件事:
找到所有的 div 标签。 选择器(选对人)。
设置这些标签的样式,比如颜色为红色(做对事)。
选择器分类
选择器分为基础选择器和复合选择器两个大类。
# 基础选择器
基础选择器是由单个选择器组成的
基础选择器又包括:标签选择器、类选择器、id 选择器和通配符选择器
# 标签选择器 ★★
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
语法
标签名{
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
...
}
2
3
4
5
6
作用
标签选择器可以把某一类标签全部选择出来,比如所有的 <div> 标签和所有的 <span> 标签。
优点
能快速为页面中同类型的标签统一设置样式。
缺点
不能设计差异化样式,只能选择全部的当前标签。
# 类选择器 ★★★
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器。
语法
.类名 {
属性1: 属性值1;
属性2: 属性值2;
...
}
2
3
4
5
例如,将所有拥有 red 类的 HTML 元素均为红色。
.red {
color: red;
}
2
3
结构需要用class属性来调用 class 类的意思
<div class="red"> 我很红 </div>
类选择器在 HTML 中以 class 属性表示,在 CSS 中,类选择器以一个点“.”号显示。
注意
① 类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)。
② 可以理解为给这个标签起了一个名字,来表示。
③ 长名称或词组可以使用中横线来为选择器命名。
④ 不要使用纯数字、中文等命名,尽量使用英文字母来表示。
⑤ 命名要有意义,尽量使别人一眼就知道这个类名的目的。
⑥ 命名规范:见附件( Web 前端开发规范手册.doc)
记忆口诀:样式点定义,结构类调用。一个或多个,开发最常用。
类选择器-多类名
我们可以给一个标签指定多个类名,从而达到更多的选择目的。 这些类名都可以选出这个标签。简单理解就是一个标签有多个名字。
多类名使用方式
<div class="red font20">老虎不发威,当我Hello Kitty</div>
(1) 在标签class 属性中写 多个类名
(2) 多个类名中间必须用空格分开
(3) 这个标签就可以分别具有这些类名的样式
多类名开发中使用场景
(1) 可以把一些标签元素相同的样式(共同的部分)放到一个类里面
(2) 这些标签都可以调用这个公共的类,然后再调用自己独有的类
<div class="pink fontWeight font20">亚瑟</div>
<div class="font20">刘备</div>
<div class="font14 pink">安其拉</div>
<div class="font14">貂蝉</div>
2
3
4
- 各个类名中间用空格隔开
- 简单理解:就是给某个标签添加了多个类,或者这个标签有多个名字
- 这个标签就可以分别具有这些类名的样式
- 从而节省CSS代码,统一修改也非常方便
- 多类名选择器在后期布局比较复杂的情况下,还是较多使用的
# id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。HTML 元素以 id属性来设置 id 选择器,CSS 中 id 选择器以“#" 来定义。
语法
#id名 {
属性1: 属性值1;
...
}
2
3
4
例如,将 id 为 nav 元素中的内容设置为红色。
#nav {
color:red;
}
2
3
注意:id 属性只能在每个 HTML 文档中出现一次。口诀: 样式#定义,结构id调用, 只能调用一次,别人切勿使用。
id 选择器和类选择器的区别
① 类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
② id 选择器好比人的身份证号码,全中国是唯一的,不得重复。
③ id 选择器和类选择器最大的不同在于使用次数上。
④ 类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。
# 通配符选择器
在 CSS 中,通配符选择器使用“*”定义,它表示选取页面中所有元素(标签)。
语法
* {
属性1: 属性值1;
...
}
2
3
4
- 通配符选择器不需要调用,自动就给所有的元素使用样式
- 特殊情况才使用,以下是清除所有的元素标签的内外边距
* {
margin: 0;
padding: 0;
}
2
3
4
# 基础选择器总结
| 基础选择器 | 作用 | 特点 | 使用情况 | 用法 |
|---|---|---|---|---|
| 标签选择器 | 可以选出所有相同的标签,如p | 不能差异化选择 | 较多 | p { color: red; } |
| 类选择器 | 可以选出一个或多个标签 | 可以根据需求选择 | 非常多 | .nav { color: red; } |
| id选择器 | 一次只能选择一个标签 | id属性只能在每个html文档中出现一次 | 一般和js搭配 | #nav { color: red; } |
| 通配符选择器 | 选择所有的标签 | 选择的太多,有部分不需要的也会选上 | 特殊情况时使用 | * { margin: 0; padding: 0; } |
- 每个基础选择器都有使用场景,都需要掌握
- 如果是修改样式, 类选择器是使用最多的
# 复合选择器
什么是复合选择器?
在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
- 复合选择器可以更准确、更高效的选择目标元素(标签)
- 复合选择器是由两个或多个基础选择器,通过不同的方式组合形成的
- 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等
# 后代选择器 ★★★
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
语法:
元素1 元素2 { 样式声明 }
上述语法表示选择元素1里面的所有元素2(后代元素)。例如:
ul li { 样式声明 } /* 选择ul里面所有的li标签元素 */
- 元素1 和 元素2 中间用空格隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2 可以是儿子,也可以是孙子等,只要是元素1 的后代即可
- 元素1 和 元素2 可以是任意基础选择器
# 子选择器 ★★★
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素。
语法:
元素1 > 元素2 { 样式声明 }
上述语法表示选择元素1里面的所有直接后代(子元素) 元素2。例如:
div > p { 样式声明 } /* 选择 div 里面所有最近一级 p 标签元素 */
- 元素1 和 元素2 中间用 大于号 隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2 必须是**亲儿子,**其孙子、重孙之类都不归他管,也可以叫它 亲儿子选择器
# 并集选择器 ★★★
并集选择器可以选择多组标签,同时为他们定义相同的样式。通常用于集体声明。
并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
语法:
元素1,元素2 { 样式声明 }
上述语法表示选择元素1 和 元素2。
例如:
ul,div { 样式声明 } /* 选择 ul 和 div标签元素 */
- 元素1 和 元素2 中间用逗号隔开
- 逗号可以理解为和的意思
- 并集选择器通常用于集体声明
# 伪类选择器 ★
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
伪类选择器书写最大的特点是用冒号(:)表示,比如:hover、 :first-child 。伪类选择器很多,比如有链接伪类、结构伪类等。
# 链接伪类选择器
链接伪类选择器注意事项
为了确保生效,请按照 LVHA 的循顺序声明
:link,:visited,:hover,:active。记忆法:love hate 或者 lv 包包 hao 。
因为 a 链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
链接伪类选择器实际工作开发中的写法:
/* a是标签选择器,所有的链接 */
a {
color: gray;
}
/* :hover是链接伪类选择器,鼠标经过 */
a:hover {
color: red; /* 鼠标经过的时候,由原来的灰色变成了红色 */
}
2
3
4
5
6
7
8
# :focus 伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况 <input> 类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
input:focus {
background-color: yellow;
}
2
3
# 复合选择器总结
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
|---|---|---|---|---|
| 后代选择器 ♥ | 用来选择后代元素 | 可以是子孙后代 | 较多 | 符号是空格 .nav a |
| 子代选择器 | 选择最近一级元素 | 只选亲儿子 | 较少 | 符号是大于 .nav>p |
| 并集选择器 ♥ | 选择某些相同样式的元素 | 可以用于集体声明 | 较多 | 符号是逗号 .nav, .header |
| 链接伪类选择器 ♥ | 选择不同状态的链接 | 跟链接相关 | 较多 | 重点记住a{} 和 a:hover |
| :focus选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | 重点记住 input:focus |
# CSS3 新增选择器
# 属性选择器
属性选择器可以根据元素特定属性的来选择元素。 这样就可以不用借助于类或者id选择器。
| 选择符 | 简介 |
|---|---|
| E[att] | 选择具有 att 属性的 E 元素 |
| E[att="val"] | 选择具有 att 属性且属性值等于 val 的 E 元素 |
| E[att^="val"] | 选择具有 att 属性且属性值以 val 开头的 E 元素 |
| E[att$="val"] | 选择具有 att 属性且属性值以 val 结尾的 E 元素 |
| E[att*="val"] | 选择具有 att 属性且属性值含有 val 的 E 元素 |
**注意:**类选择器、属性选择器、伪类选择器,权重为 10。
# 结构伪类选择器
结构伪类选择器主要根据文档结构来选择器元素, 常用于根据父级选择器里面的子元素。
| 选择符 | 简介 |
|---|---|
| E:first-child | 匹配父元素中的第一个子元素 E |
| E:last-child | 匹配父元素中最后一个子元素 E |
| E:nth-child(n) | 匹配父元素中的第 n 子元素 E |
| E:first-of-type | 指定类型 E 的第一个 |
| E:last-of-type | 指定类型 E 的最后一个 |
| E:nth-of-type(n) | 指定类型 E 的第 n 个 |
区别:
nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看是否和E匹配
nth-of-type 对父元素里面指定子元素进行排序选择, 先去匹配E ,然后再根据E找第n个孩子
nth-child(n) 选择某个父元素的一个或多个特定的子元素(重点)
- n 可以是数字,关键字和公式
- n 如果是数字,就是选择第 n 个子元素, 里面数字从1开始
- n 可以是关键字:even 偶数,odd 奇数
- n 可以是公式:常见的公式如下 ( 如果n是公式,则从0开始计算,但是第 0 个元素或者超出了元素的个数会被忽略 )
| 公式 | 取值 |
|---|---|
| 2n | 偶数 |
| 2n+1 | 奇数 |
| 5n | 5 10 15 20 ... |
| n+5 | 从第5个开始(包含第5个)到最后 |
| -n+5 | 前5个(包含第5个) |
小结
- 结构伪类选择器一般用于选择父级里面的第几个孩子
- nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配
- nth-of-type 对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子
- 关于 nth-child(n) 我们要知道 n 是从 0 开始计算的,要记住常用的公式
- 如果是无序列表,我们肯定用 nth-child 更多
- 类选择器、属性选择器、伪类选择器,权重为 10
# 伪元素选择器 ★★★
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构。
| 选择符 | 简介 |
|---|---|
| ::before | 在元素内部的前面插入内容 |
| ::after | 在元素内部的后面插入内容 |
注意:
- before 和 after 创建一个元素,但是属于行内元素
- 新创建的这个元素在文档树中是找不到的,所以我们称为伪元素
- 语法: element::before {}
- before 和 after 必须有 content 属性
- before 在父元素内容的前面创建元素,after 在父元素内容的后面插入元素
- 伪元素选择器和标签选择器一样,权重为 1
伪元素清除浮动
方法一:
.clearfix:after { /* :: 或 :都可以 */
content: ""; /* 伪元素必须写的属性 */
display: block; /* 插入的元素必须是块级 */
height: 0; /* 不要看见这个元素 */
clear: both; /* 核心代码清除浮动 */
visibility: hidden; /* 不要看见这个元素 */
}
2
3
4
5
6
7
方法二:
.clearfix:before, .clearfix:after {
content: "";
display: table; /* 转换为块级元素并且一行显示 */
}
.clearfix:after {
clear: both;
}
2
3
4
5
6
7