# CSS 文本属性
CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
# 文本颜色
color 属性用于定义文本的颜色。
div {
color: red;
}
1
2
3
2
3
| 颜色表示 | 属性值 |
|---|---|
| 预定义颜色值 | red, green, blue, pink |
| 十六进制 | #FF0000, #FF6600, #00B050 |
| RGB代码 | rgb(255, 0, 0), rbg(100%, 0%, 0%) |
开发中最常用的是十六进制
# 对齐文本
text-align 属性用于设置元素内文本内容的水平对齐方式。
div {
text-align: center;
}
1
2
3
2
3
| 属性 | 属性值 |
|---|---|
| left | 左对齐(默认) |
| center | 居中对齐 |
| right | 右对齐 |
# 装饰文本
text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。
| 属性 | 属性值 |
|---|---|
| none ♥ | 默认,没有装饰线(最常用) |
| underline | 下划线,链接a自带下划线(常用) |
| overline | 上划线(几乎不用) |
| line-through | 删除线(不常用) |
# 文本缩进
text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
div {
text-indent: 10px;
}
1
2
3
2
3
通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值(常用来隐藏文字)。
p {
text-indent: 2em;
}
1
2
3
2
3
em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小,如果当前元素没有设置大小,则会按照父元素的 1 个文字大小。
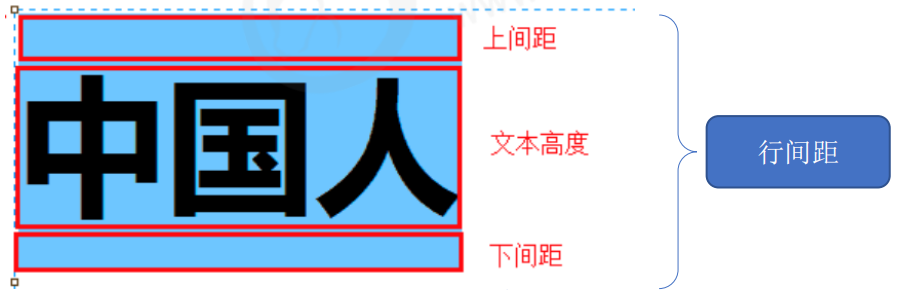
# 行间距
line-height 属性用于设置行间的距离(行高),可以控制文字行与行之间的距离。
p {
line-height: 26px;
}
1
2
3
2
3

# 文本属性总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| color | 文本颜色 | 通常用十六进制,如简写形式#fff |
| text-align | 文本对齐 | 可以设定文字水平的对齐方式 |
| text-indent | 文本缩进 | 用于段落首行缩进,如首行缩进2个字符:text-indent: 2em; |
| text-decoration | 文本修饰 | 添加下划线underline,取消下划线none |
| line-height | 行高 | 控制行与行之间的距离 |